Es6 - Symbols
Concept Building
Have you ever gotten into a situation where your entire application's integrity relies on a single object? Let us try this with a simple example ;)
Let's say we have an object on which our entire application relies.
const mostImpData = {
mostImportantProperty : 'If this changes, I am ruined :/'
};This object describes the state of the application which is crucial and must be protected.
Now let's say, someone intentionally or unintentionally changes it like this:
const unIntentionally = 'mostImportantProperty';
mostImpData[unIntentionally] = 'SORRY YOU ARE NOW RUINED :D';Since now you rely on this property, so it is very crucial to preserve it, but you failed to do so. So now you as a developer are hunting as to why and/or where your data is getting corrupted. After a few minutes or hours (and maybe.. days?) of debugging, you realize that you unintentionally overwrote it! A faint-hearted developer like me can even get a heart attack (just kidding xD).
Well surely there can be multiple ways to prevent such situations, but TC39 (Technical Committee that makes standards for Ecmascript) as generous as they are, have given us an extra option to pick from: SYMBOLS (in ES6).
What's a Symbol?
A Symbol is basically a new primitive type. Javascript, since its inception, has 6 types:
- Number
- Date
- Boolean
- Undefined
- Null
- Object
So Symbol is a new addition to this family of types. A great thing about Symbols is that they give unique values. In order to create a Symbol, you can simply use Symbol Constructor and pass in the description (which is purely optional) and is used in debugging purposes.
const symbol = Symbol('This is description')creating another Symbol with the same description.
const symbol2 = Symbol('This is description')and let's compare these Symbols and see what we've got.
symbol === symbol2 // false because a Symbol is always unique.Why Symbol?
- You have already touched upon one use case, which is to have unique properties in your objects.
- To have an ability to hide some properties of objects from being serialized.
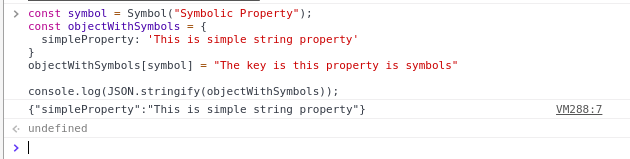
const symbol = Symbol("Symbolic Property");
const objectWithSymbols = {
simpleProperty: 'This is simple string property'
};
objectWithSymbols[symbol] = "The key is this property is symbols";
JSON.stringify(objectWithSymbols);
Accessing Symbols
Now the use case of Symbols can become painful and even be misunderstood as being able to create private properties which they can't, so BOOO !!, nope not really. Anyways, so in order to access the Symbols from the objects. We can either use Object.getOwnPropertySymbols(yourObject) or use a completely new API Reflect.ownKeys(). In the former case, we are only going to return the keys with Symbols and in the latter one, we are going to return every key.
Conclusion
So Symbols are a really nice addition to the Javascript. Symbols are generally used along with objects, so they are somewhat coupled with it. Although wherever we need uniqueness, we can take the help of our new friend Symbols.
Peace !!